Difference between revisions of "Dashboard Technical Specifications"
(→Software Requirements) |
(→Deployment Architecture) |
||
| (34 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
The Dolcera Dashboard is an interactive web application used to: | The Dolcera Dashboard is an interactive web application used to: | ||
# Organize large quantities of patent, scientific and product literature | # Organize large quantities of patent, scientific and product literature | ||
| − | # Manage patent | + | # Manage patent review workflows |
# Assist in collaboration with colleagues and partners around the world | # Assist in collaboration with colleagues and partners around the world | ||
# Help technology teams, patent counsels, and key decision makers in monitoring the competitive landscaping and finding key partners | # Help technology teams, patent counsels, and key decision makers in monitoring the competitive landscaping and finding key partners | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Workflow=== | ===Workflow=== | ||
| − | + | A typical workflow is described below: | |
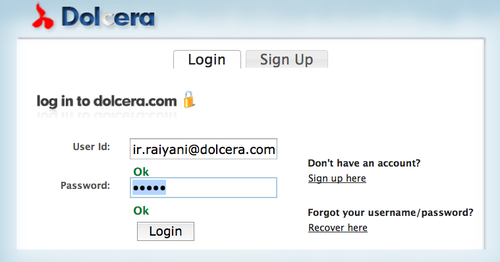
# Log into the system [[Image:login.png|thumb|center|500px||Login screen]] | # Log into the system [[Image:login.png|thumb|center|500px||Login screen]] | ||
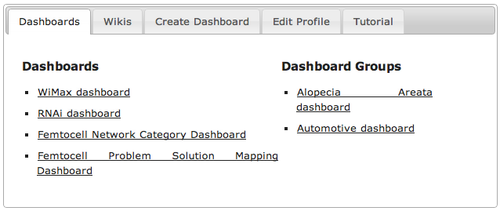
# Select the dashboard (workfile) [[Image:Dashboard_Select.png|thumb|center|500px||Select dashboard]] | # Select the dashboard (workfile) [[Image:Dashboard_Select.png|thumb|center|500px||Select dashboard]] | ||
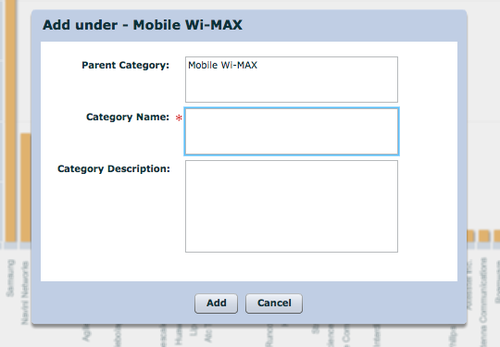
| − | # Create categories (taxonomy) [[Image:Taxonomy_Add.png| | + | # Create categories (taxonomy) [[Image:Taxonomy_Add.png|thumb|center|500px|Add taxonomy categories]] |
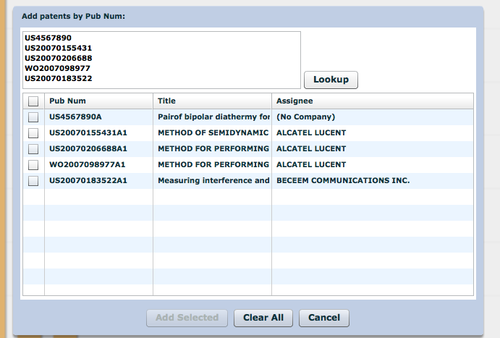
| − | # Add patents [[Image:Patents_Add.png| | + | # Add patents [[Image:Patents_Add.png|thumb|center|500px|Add patents]] |
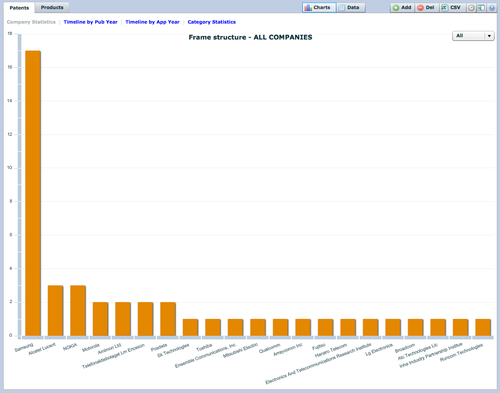
| − | # Review charts [[Image:Charts.png| | + | # Review charts [[Image:Charts.png|thumb|center|500px|Review charts]] |
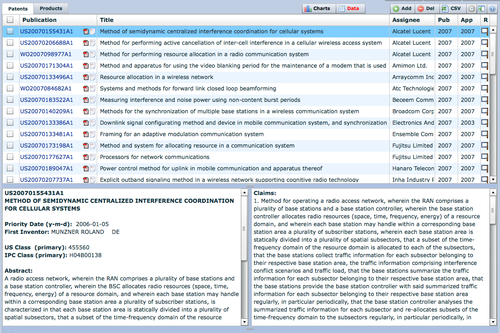
| − | # Review patents [[Image:Patents.png| | + | # Review patents [[Image:Patents.png|thumb|center|500px|Review patents]] |
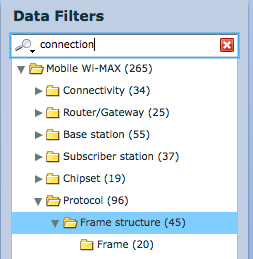
| − | # Search patents [[Image:Search.png| | + | # Search patents [[Image:Search.png|thumb|center|500px|Search patents]] |
| − | # Tag patents [[Image: | + | # Tag patents [[Image:Tag.png|thumb|center|500px|Tag patents]] |
| − | # Add review notes for patents [[Image: | + | # Add review notes for patents [[Image:Notes.png|thumb|center|501px|Patent notes]] |
| − | # Export patents and analysis [[Image:Export.png| | + | # Export patents and analysis [[Image:Export.png|thumb|center|500px|Export patents]] |
==Deployment Architecture== | ==Deployment Architecture== | ||
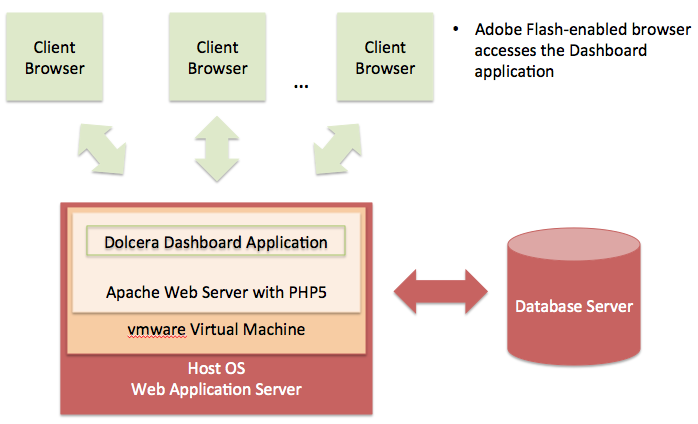
| − | [[Image:Deployment Architecture.png|thumb|center| | + | [[Image:Deployment Architecture.png|thumb|center|700px|Dolcera Dashboard Deployment Architecture]] |
==Hardware Requirements== | ==Hardware Requirements== | ||
| Line 73: | Line 49: | ||
The Dolcera Dashboard requires the following application server configuration: | The Dolcera Dashboard requires the following application server configuration: | ||
* 64-bit server | * 64-bit server | ||
| − | * 4-core processor with a minimum speed of | + | * 4-core processor with a minimum speed of 2 GHz |
* Ethernet card | * Ethernet card | ||
* Minimum memory configuration: 8GB DDR3 RAM | * Minimum memory configuration: 8GB DDR3 RAM | ||
| − | * Minimum disk requirement: | + | * Minimum disk requirement: 2TB hard disk |
| + | |||
===Database Server=== | ===Database Server=== | ||
* Per client database server standards | * Per client database server standards | ||
===Network=== | ===Network=== | ||
| − | * A continuous network connection is required between the user's device and the server | + | * The bandwidth to client devices offered by the web application server should be at least 10Mbps |
| − | + | * The connection between the web application server and the database server should be at least 100Mbps | |
| + | * A continuous network connection is required between the user's device and the web application server, and between the web application server and the database server | ||
| + | |||
===Client Device=== | ===Client Device=== | ||
* The client application runs on any device that supports an Adobe Flash-enabled web browser | * The client application runs on any device that supports an Adobe Flash-enabled web browser | ||
| − | * A desktop or laptop computer with 1GB of memory, any operating system (e.g. Windows, Linux, Mac OS) and a high-speed Internet connection will be capable of running the Dolcera Dashboard application | + | * A desktop or laptop computer with 1GB of available memory, any operating system (e.g. Windows, Linux, Mac OS) and a high-speed Internet connection will be capable of running the Dolcera Dashboard application |
* A 1Mbps or faster network connection to the server will be sufficient to run the application | * A 1Mbps or faster network connection to the server will be sufficient to run the application | ||
| Line 110: | Line 89: | ||
===Software Installation=== | ===Software Installation=== | ||
| − | + | ====Database Server==== | |
| + | The following steps should be performed by a database administrator: | ||
# Configure the database server with the appropriate database version (specified in the [[#Software Requirements|Software Requirements]] section) | # Configure the database server with the appropriate database version (specified in the [[#Software Requirements|Software Requirements]] section) | ||
| − | # Download the Dolcera Dashboard installation package (Dolcera_Dashboard_vxxx.zip) to the server from the location provided by the Dolcera representative | + | # Download the Dolcera Dashboard database setup files (Dolcera_Dashboard_Database_vxxx.zip) to the database server from the location provided by the Dolcera representative |
| + | # Unzip the files in a folder of your choice (e.g. /tmp folder) | ||
| + | # Create a new database named ''dolcera'' | ||
| + | # Run the file dolcera_dashboard_setup.sql to create the tables and other database objects: the setup script will also populate the master data for the database, and create a ''dolcerauser'' with privileges to change the data in the database, but not to alter the database; this user account will be used by the web application | ||
| + | |||
| + | ====Web Application Server==== | ||
| + | # Download the Dolcera Dashboard installation package (Dolcera_Dashboard_vxxx.zip) to the web application server from the location provided by the Dolcera representative | ||
# Unzip the folder in any directory (e.g. /tmp) | # Unzip the folder in any directory (e.g. /tmp) | ||
| − | # | + | # Move the dolcera_dashboard_vm folder to the virtual machines folder on the web application server (e.g. /var/lib/vmware) |
| − | # | + | # Create a new vmware virtual machine instance for the Dolcera Dashboard |
| − | #* | + | # Point the new vmware virtual machine instance to the dolcera_dashboard_vm folder |
| − | #* | + | # Set the network preferences for the virtual machine to bridged networking |
| − | # | + | # Launch the new virtual machine |
| + | # Log in with the root password supplied by the Dolcera representative | ||
| + | # Change the database IP address setting as appropriate in the /srv/httpd/htdocs/dashboard/config/config.ini file | ||
| + | # Assign a fixed IP address for the vmware instance and note this IP address | ||
| + | # Once the software installation is complete, log into the application: | ||
| + | #* URL: http://''ipaddress_of_web_application_server''/auth/ | ||
| + | #* Username: admin | ||
| + | #* Password: admin (you will be able to change the password thereafter) | ||
| − | === | + | ===Setting up the Environment=== |
| − | + | * Log into the URL as an administrator as described above | |
| − | URL | + | * Click on the link to the "Admin Interface" |
| − | + | * Create a new project | |
| − | + | * Create a new group and assign the project to this group | |
| + | * Create a new user and assign this user to the new group | ||
| + | * Create a new dashboard and add the dashboard to the project | ||
| − | |||
===Best Practices=== | ===Best Practices=== | ||
| − | # | + | ====Server Setup==== |
| − | # | + | # The vmware virtual machine based installation of the web application server is designed for ease of installation and management |
| − | # | + | # If vmware is not preferred, a different installer will be provided to run the web application directly on the server operating system |
| − | + | # Apply the latest database and operating system patches on the servers | |
| − | === | + | # Change the admin password at regular intervals |
| − | + | # Set up the database for backup on a nightly basis | |
| − | + | ====User Management==== | |
| + | # Remove users once they leave the company | ||
| + | # Assign access to dashboard workfiles to users individually | ||
| + | # Limit the access for the administrator role | ||
Latest revision as of 20:39, 11 April 2012
Contents
[hide]Introduction
The Dolcera Dashboard is a web application for managing and organizing patents, product information, and scientific literature. This application is used for a variety of purposes including patent review/clearance, and by different enterprise users including attorneys, licensing professionals, engineers, and executives.
Use Cases
The typical use cases for the Dolcera Dashboard are as follows:
- Freedom-to-practice or clearance search
- Patent portfolio analysis
- Competitive intelligence
- Patent landscaping
- Patent-to-product mapping
- Patent-to-standard mapping
User Communities
The typical users of the Dolcera Dashboard include:
- Patent attorneys
- Patent managers
- Patent searchers
- Engineers, scientists and inventors
- Licensing and business development professionals
- Senior executives
What is the Dolcera Dashboard?
The Dolcera Dashboard is an interactive web application used to:
- Organize large quantities of patent, scientific and product literature
- Manage patent review workflows
- Assist in collaboration with colleagues and partners around the world
- Help technology teams, patent counsels, and key decision makers in monitoring the competitive landscaping and finding key partners
Workflow
A typical workflow is described below:
- Log into the system
- Select the dashboard (workfile)
- Create categories (taxonomy)
- Add patents
- Review charts
- Review patents
- Search patents
- Tag patents
- Add review notes for patents
- Export patents and analysis
Deployment Architecture
Hardware Requirements
As seen in the deployment architecture diagram, the typical deployment environment for the Dolcera Dashboard application consists of two main servers:
- Server running the Dolcera Dashboard web application
- Database server running PostgreSQL or Oracle database running the dashboard database
Web Application Server
The Dolcera Dashboard requires the following application server configuration:
- 64-bit server
- 4-core processor with a minimum speed of 2 GHz
- Ethernet card
- Minimum memory configuration: 8GB DDR3 RAM
- Minimum disk requirement: 2TB hard disk
Database Server
- Per client database server standards
Network
- The bandwidth to client devices offered by the web application server should be at least 10Mbps
- The connection between the web application server and the database server should be at least 100Mbps
- A continuous network connection is required between the user's device and the web application server, and between the web application server and the database server
Client Device
- The client application runs on any device that supports an Adobe Flash-enabled web browser
- A desktop or laptop computer with 1GB of available memory, any operating system (e.g. Windows, Linux, Mac OS) and a high-speed Internet connection will be capable of running the Dolcera Dashboard application
- A 1Mbps or faster network connection to the server will be sufficient to run the application
Software Requirements
The Dolcera Dashboard application is a PHP web application that runs on the Apache web server with PHP5, and connects to a PostgreSQL or Oracle database. The client application is a Flash application running inside the web browser.
Web Application Server
- Operating system: Linux
- Web server: Apache with support for PHP5
The web application server typically runs inside a vmware Virtual Machine running on any host operating system supported by vmware.
Database Server
- Database: PostgreSQL 8 or higher; or Oracle 10 or higher
Client
- Operating system: Windows, Linux, Mac OS (or others)
- Web browser: Internet Explorer 6 or higher, Firefox, Chrome, Safari, Opera
- Adobe Flash Player 10 or higher
Installation and Setup
The server hardware and software installation steps are described below:
Hardware Installation
The server landscape can be configured with the database and web application running on the same server; alternately, the two can run on different servers.
- Set up a server with the specifications described above
- Ensure the operating system has the latest updates applied to it
- Ensure that both the web server and the database server (if separate) are connected to the network
Software Installation
Database Server
The following steps should be performed by a database administrator:
- Configure the database server with the appropriate database version (specified in the Software Requirements section)
- Download the Dolcera Dashboard database setup files (Dolcera_Dashboard_Database_vxxx.zip) to the database server from the location provided by the Dolcera representative
- Unzip the files in a folder of your choice (e.g. /tmp folder)
- Create a new database named dolcera
- Run the file dolcera_dashboard_setup.sql to create the tables and other database objects: the setup script will also populate the master data for the database, and create a dolcerauser with privileges to change the data in the database, but not to alter the database; this user account will be used by the web application
Web Application Server
- Download the Dolcera Dashboard installation package (Dolcera_Dashboard_vxxx.zip) to the web application server from the location provided by the Dolcera representative
- Unzip the folder in any directory (e.g. /tmp)
- Move the dolcera_dashboard_vm folder to the virtual machines folder on the web application server (e.g. /var/lib/vmware)
- Create a new vmware virtual machine instance for the Dolcera Dashboard
- Point the new vmware virtual machine instance to the dolcera_dashboard_vm folder
- Set the network preferences for the virtual machine to bridged networking
- Launch the new virtual machine
- Log in with the root password supplied by the Dolcera representative
- Change the database IP address setting as appropriate in the /srv/httpd/htdocs/dashboard/config/config.ini file
- Assign a fixed IP address for the vmware instance and note this IP address
- Once the software installation is complete, log into the application:
- URL: http://ipaddress_of_web_application_server/auth/
- Username: admin
- Password: admin (you will be able to change the password thereafter)
Setting up the Environment
- Log into the URL as an administrator as described above
- Click on the link to the "Admin Interface"
- Create a new project
- Create a new group and assign the project to this group
- Create a new user and assign this user to the new group
- Create a new dashboard and add the dashboard to the project
Best Practices
Server Setup
- The vmware virtual machine based installation of the web application server is designed for ease of installation and management
- If vmware is not preferred, a different installer will be provided to run the web application directly on the server operating system
- Apply the latest database and operating system patches on the servers
- Change the admin password at regular intervals
- Set up the database for backup on a nightly basis
User Management
- Remove users once they leave the company
- Assign access to dashboard workfiles to users individually
- Limit the access for the administrator role